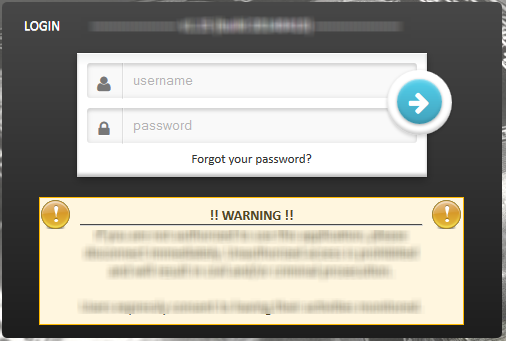
This form looks good on a dark gradient background with white text.
#yourdiv {
background: linear-gradient(#474747, #1D1D1D);
border-radius: 5px;
font-size: 13px;
font-family: 'Lato', Calibri, Arial, sans-serif;
text-shadow: 0 1px 0 rgba(255,255,255,0.8);
}
It is common to have errors and warnings displayed.
Red errors and yellow warnings look good like this:
#insideyourdiv.error {
color: #C00000;
background: url("error.png"), url("error.png") scroll 0.5em 50% #FFF6DF;
background-repeat: no-repeat, no-repeat;
background-position: left top, right top;
border: 1px solid #C00000;
}
#insideyourdiv.warning {
color: #514721;
background: url("warning.png"), url("warning.png") scroll 0.5em 50% #FFF6DF;
background-repeat: no-repeat, no-repeat;
background-position: left top, right top;
border: 1px solid #FFB900;
}

No comments:
Post a Comment